웹사이트를 운영하시는분들이라면, 해당 JWplayer가
얼마나 편하고 좋은지 아실거라 생각됩니다.
물론 성능은 그닥이라지만,
그래도 사이트에 적용하기엔 정말 간편합니다.
오늘은 티스토리에 jwplayer에
적용법에 대해서 설명토록 하겠습니다.
STEP 1. 티스토리 관리자 모드
HTML/CSS 편집
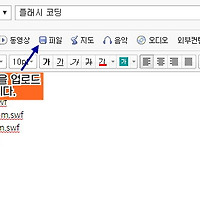
파일업로드
먼저 하단에 파일을 다운받아
압축을 푼후 파일을 자신에 티스토리에 업로드 해주세요.
STEP 2. 티스토리 관리자 모드
HTML/CSS 편집
HTML
그다음에 HTML 코드로 넘어가
<head>
</head>
사이에 해당 코드를 입력해주세요.
<!-- JW플레이어 -->
<script src="./images/jwplayer.js"></script>
<script type="text/javascript" src="./images/jwplayer.flash.swf"></script>
<script type="text/javascript">jwplayer.key="Jv9lLpZSrCF9D8lp6lY29FO/r1+6mvqLHkqVnA==";</script>
<!-- JW플레이어 끝-->
jw플레이어의 모든 셋팅이 끝났습니다.
STEP 3. 티스토리 글 작성하기
이제 티스토리 글을 작성토록 하겠습니다.
글작성시 HTML코드 변환 작성토록 하겠습니다.
아래 코드를 입력해 줍니다.
<div id="id">로딩중..</div>
<script type="text/javascript"> jwplayer("id").setup({ file: "동영상 주소", width: "100%", aspectratio: "16:9" }); </script>
참 쉽쥬 ~!?
하단에 테스트 완료 영상 감상하겠습니다.
위 영상은 '은혼'애니메이션 1화를 설명드린 코드에 맞게 적용한 사례 입니다.
궁금하신 사항 있으시면 주저 없이 댓글 달아주세요. 감사합니다.
'알짜배기 > 연재' 카테고리의 다른 글
| 플래시 게임 업로드 #2 (티스토리 편) (2) | 2017.12.27 |
|---|---|
| 플래시 게임 다운 #1 (swf 내 컴퓨터에 저장하기) (0) | 2017.12.27 |
| 티스토리 카테고리 목록 갤러리 수정 방법 1# (0) | 2017.03.24 |
| 윈도우7 원격설정하기 (포트포워딩 설정) 원격지 2# (0) | 2017.03.20 |
| MEGA 사용법 (Cloud) 2# 업로드 (1) | 2017.03.12 |
 jwplayer.zip
jwplayer.zip